【事業者向け】エクセル等でのワイヤーフレームの作り方!初心者も簡単
-
公開日:
この記事のまとめ
今回は、事業者さん向けにエクセル等でのワイヤーフレームの作り方をご紹介します。
Webサイトを作る際、デザイナーさんへ頼む前に作成するワイヤフレームをどうやって作ればよいのか、使うツールや流れについて解説しています。
こんにちは!
アクセルパートナーズのスタッフ桜井です。
HPやLP(ランディングページ)などweb制作の発注を行った際、制作会社からラフやワイヤーフレームを求められたり、HPをデザインする前に、内容の作成を頼まれたりして困ったことはありませんか?
色んなHPやサービスのLPのワイヤフレームを作成しましたが、私も最初は戸惑いました。
今回は、検索してもプロ向けのものばかりで難しい!とお悩みの事業者さんやWeb担当者さんへ、ExcelやWordの利用を想定した実践的な作り方を簡単にご紹介したいと思います。

実際の作成例もあげていますので、最後までご覧ください!
目次
ワイヤーフレームとは?作成例の画像も登場
ワイヤーフレームの基本情報
そもそもワイヤーフレームとは?
ホームページやwebページ、ランディングページなど、サイトのレイアウトやコンテンツの完成イメージを線や枠で表現する設計図のこと
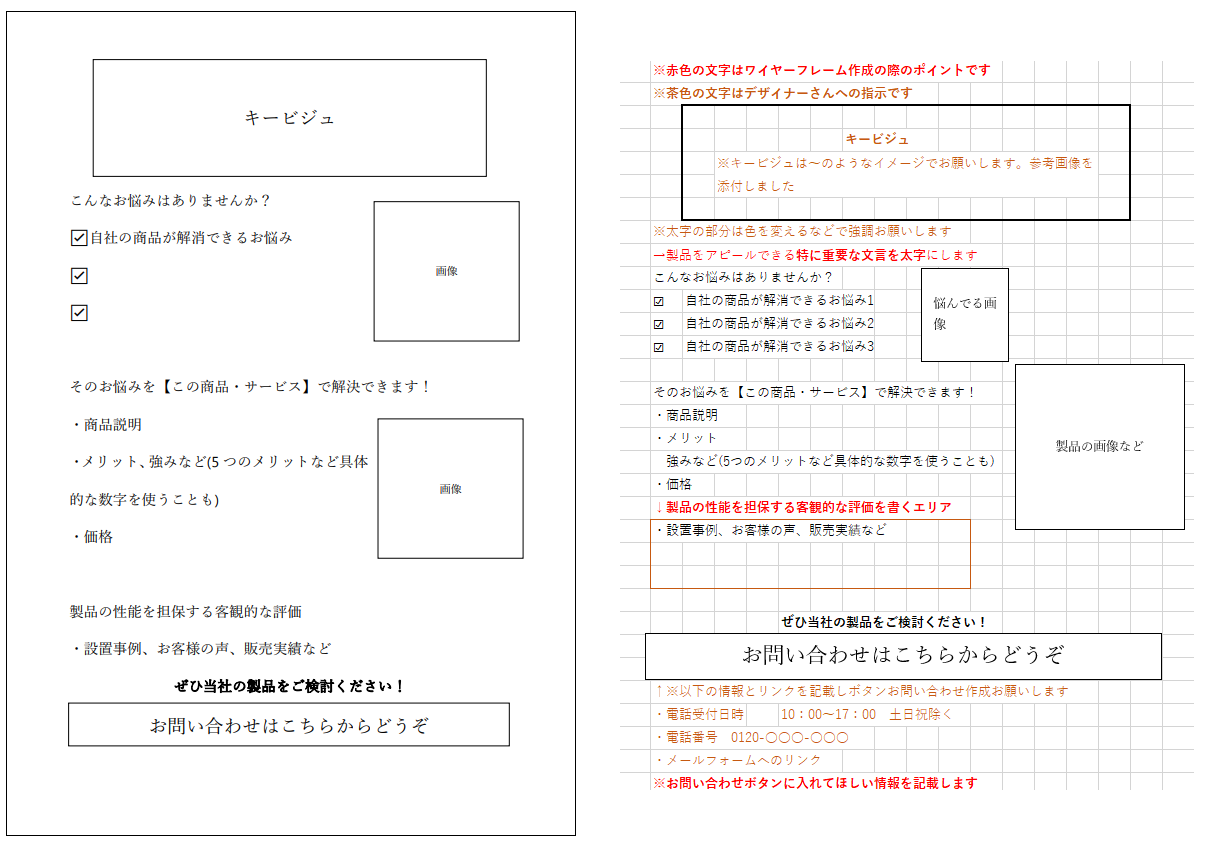
当社がデザイナーさんへ送るときのワイヤーフレームは、以下の画像のような感じです。
左の例(Wordで作成)は大枠だけのだいぶアバウトなものです。右のもの(Excelで作成)は色々指示などが記載されていますが、実際はもっとテキストや情報を詳しく書いた状態で送っています。
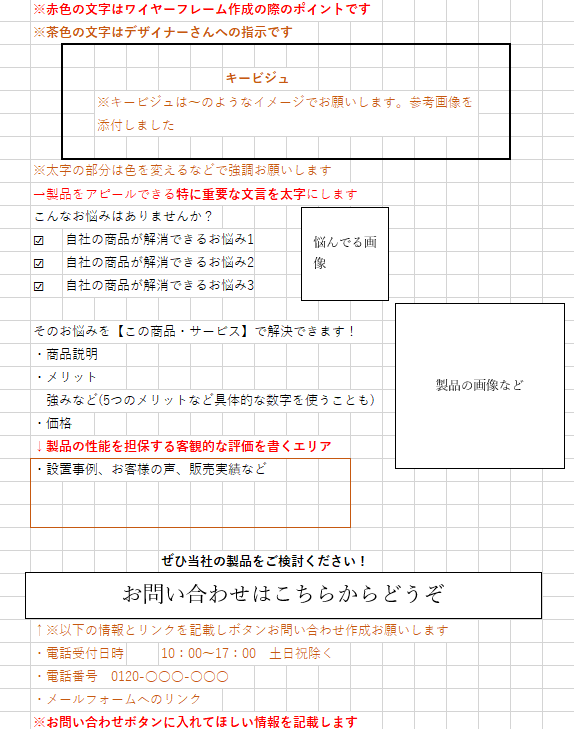
右の画像は最後部にも貼ってあるので、詳しく見たい方はそちらをご覧ください!

では、実際の作り方を詳しく解説していきます!
まずは何を使って作るのかというお話からです。
ワイヤーフレーム作成ツールはどれ使う?
ワイヤーフレームを作成するツールは様々ありますが、当社では普段から使い慣れているWord(ワード)やExcel(エクセル)で作っています。
ワイヤーフレームは、サイト内コンテンツの配置などがデザイナーさんへ伝わればよいので、枠やテキストが配置できるツールで十分という方針です。
Word(ワード)、Excel(エクセル)の使い分け
文章が多めのときはWordで作成するのがおすすめです。Wordは文字の改行や文章の修正をしやすいというメリットがあります。
一方、コンテンツの配置が重要なときや画像が多そうなときはExcelがおすすめです。Excelは図形などの配置を変えやすいという利点があります。ただし、セル内での文字の扱いに困ることがあるという印象を持っています。適宜テキストボックスを使うと、配置を変えやすいと思います。
ワイヤーフレームを社内、あるいは発注者と受注者間で共同作業したいという場合は、作成したExcelやWordのデータをGoogle スプレッドシートやGoogleドキュメントで開くという方法も可能です。またMicrosoftのOneDriveを使用する方法などもあります。
ただし、それぞれのツールで操作性などが違う部分もあるという点は注意が必要です。

ワイヤーフレームの内容作成の流れ
次にどのようにワイヤーフレームの内容を作成していくか、流れについてご紹介していきます
【重要】ターゲット、キービジュ、価格
ワイヤーフレームを作成する際、特に以下の3点が重要です。
|
内容作成3つのポイント
ターゲットを決める |
「うちのHPに来た人はこんなことに悩んでいるんじゃないか」ということを考えるとターゲットが定まってきます。
ターゲットの選定には、以下の記事が参考になりますので、気になる方はぜひ読んでみてください。
STP分析で適切なターゲット選定をしよう
キービジュアル(メインビジュアル)は、HPに訪問した人が一番最初に目にする部分です。この部分をパッと見ただけで離脱してしまうユーザーもいるくらいです。

そして超重要なのが価格を書くということです。
自社サイトを作っていて、価格を記載することに抵抗がある事業者さんもいるかもしれません。
しかし想像してみていただきたいです。
例えば、ユーザーとして、何かを購入したくて検索しているときの場面です。価格が載っているサイト、載ってないサイトがあったとして、どれを選択肢にするでしょうか。
購入を検討するとしたら、価格が載っているサイトをいくつか比べて検討するのではないでしょうか。
いくら販売しているサービスや製品の品質が高かったとしても、サイトに値段が書いていないだけで、選択肢にすら入れないというのは非常にもったいないと思います。
ページを作る流れの考え方
冒頭でワイヤーフレームの作成例を出しました。
そこではキービジュの下に「こんなお悩みはありませんか?」が来ています。
検索してきて自社のページへ辿りついた人へ悩みを明確に提示し、その悩みをこのサービスでこういう風に解消できます!と載せることで、「お、この商品気になるな・・・」ということに繋げていくイメージです。
ただ、自社の商品を自分で良いんですよ!とアピールすることは誰でもできます。近年、ユーザーはサイトの情報を基本疑っている傾向があるという話もあります。
そこで、製品やサービスに対する客観的な評価や数字を載せることによって、自社商品のおすすめさを担保するのです。
客観的な評価としては、お客様の声、販売総数、~賞受賞などがあります。
例えば、自社の設備を導入してくれたクライアントの写真や設置写真、そして相手先の会社名などが明確に掲載されているとより信頼性が増します。取引先に掲載してもよいかお願いするのもひとつの有効な手となります。

サイトの配色や画像、フォントの選定に関しては、デザインを専門としているデザイナーさんに任せたほうが効果的なものを作ってもらえます。
ただし、文章中の重要なワードの強調といった装飾の箇所については、文字を太字にしたりコメントを入れたりしてデザイナーさんへその意図を伝えましょう。
デザイナーさんはデザインのプロですが、自社の商品のアピールポイントを分かっているのは自社の担当者さんです。
冒頭でも登場しましたが、以上を踏まえてエクセルで作成してみたのが以下のワイヤーフレームです。実際にデザイナーさんに送る際は、もっと文章を詳しく記入していたり、意図が分かるようにコメントを挿入したりなど、練ったものを渡します。

ワイヤーフレーム作成時によく使う便利なエクセルの機能
Excelでワイヤーフレームをつくるなかで、よく使っている機能や便利だと思った機能をご紹介します!
画像の挿入のやり方とスクショの貼り付け
画像の挿入は「ファイル」「ホーム」と並んでいる部分の「挿入」をクリックし、「図」→「画像」で入れることができます。
インターネットで見つけた参考画像(そのものを使用するのではなく雰囲気を伝えるためのもの)を入れる際は、スクリーンショット(以下スクショ)をよく使っています。スクショはキーボードの[PrtScn]を押すとページ全体を画像にすることができます。大抵キーボード右上あたりにあるボタンです。部分的にスクショしたい場合は、[Windows]+[Shift]+[S]を同時に押し、画像にしたい範囲を選択します。
Excelの画面を開き、貼り付け([Ctrl]キー+[V]キー)を押すとそのまま画像を貼り付けることができます。

文章を自由に配置したいときはテキストボックス
基本、文章はセル内に入力することが多いですが、文字の配置に難が出てしまうときがあります。そういう場合は、テキストボックスを挿入します。テキストボックスは、「挿入」タブの右側のほうにあります。
図形の挿入と既定の線(図形)に設定
図形や線の挿入は、ワイヤーフレームをデザイナーさんへ送ってデザインが完成し、クライアントに確認してもらった際、修正の要望があったときに使用することが特に多いです。
図形は「挿入」の左あたりにあります。特に使用頻度が高いのが線と四角形です。修正をお願いしたい箇所を示すときに線を引っ張ったり、四角形で囲ったりします。
その際、デフォルトの図形の設定だと分かりづらいので、図形を選択し、右クリック→「枠線」→赤を選択→「太さ」を選択し1.5ptくらいにする→「塗りつぶし」を選択し「塗りつぶしなし」を押します。
図形を挿入するたびに、いちいちこの操作を行うのは手間がかかりますので、変更した図形を選択し、右クリック→「既定の図形(線)に設定」をクリックしておくと楽です。
すでにご存知の方もいらっしゃったかもしれませんが、普段の業務でも役立つ機能があるかもしれませんので、ぜひ活用してみてください!
ワイヤーフレーム提出のひと手間!PDF化
WordやExcelは、作業環境によっては図などの位置がずれてしまうことがあります。
PDF化することによって、作業環境に左右されない指示書にすることができます。
まとめ
|
今回のまとめ
今回は、事業者さん向けにエクセル等でのワイヤーフレームの作り方をご紹介しました。 当社ではワイヤフレームを作る際、状況によって普段から使用して慣れているWordやExcelを使い分けています。
ワイヤフレームを作成するとき特に重要なのが、ターゲット、キービジュ、価格の3点です。 作成の流れとしては、悩み→商品の詳細→客観的評価をいう形をとるのがスムーズです。 |
当社のコラムでは、Webに関する内容から中小企業の採用が成功する話など企業や事業の運営に役立つ情報を発信しています。
興味のある方は、ぜひ他の記事もご覧ください!
補助金に関するお悩みは
アクセルパートナーズに
お任せください!
補助金の対象になるのか、事業計画から相談したい等
お客様のお悩みに沿ってご提案をさせていただきます。
まずはお気軽にご相談ください。
この記事の監修

中小企業診断士
株式会社アクセルパートナーズ代表取締役 二宮圭吾
WEBマーケティング歴15年、リスティング・SEO・indeed等のWEBコンサルティング300社以上支援。
事業再構築補助金、ものづくり補助金、IT導入補助金等、補助金採択実績300件超。
中小企業診断士向けの120名以上が参加する有料勉強会主催。



 お問い合わせ
お問い合わせ 補助金無料相談
補助金無料相談